Avointa muotoilua avoimella datalla ja koodilla
Avoin data ja avoin lähdekoodi ovat jo kaikille avoimuuden parissa työskenteleville tuttuja, mutta mitä tarkoittaa avoin design? Osana Helsinki Design Weekia järjestetyssä Helsinki Loves Developers -tilaisuudessa pohdittiin, miten palvelujen muotoiluprosessin pitäisi toimia kaupungin, kaupunkilaisten ja yritysten kanssa ja miten yhteiskehitämme muotoilua.
Helsingin kaupungintalon ala-aulassa sijaitsevassa Helsinki Labissa järjestettyyn Helsinki Loves Developers -tilaisuuteen kokoontui kolmisenkymmentä avoimuudesta ja designista kiinnostunutta suunnittelijaa, kehittäjää, julkisen ja yksityisen sektorin työntekijää sekä opiskelijaa.
Open by Design
Avokonttorin avasi Mikael Seppälä Open Knowledge Finlandista. Puheenvuorossaan Open by Design Seppälä pohti, miten avoimuutta voidaan sisällyttää designiin niin visuaalisen kommunikaation, fyysisten objektien, palvelujen kuin järjestelmienkin osalta ja miten avoimuus niissä voi edistää nopeaa jatko- ja yhteiskehittelyä. Esimerkkinä hän käytti Hämeenlinnan minunterveyteni.fi-palvelua, jossa julkinen ja yksityinen puoli ovat tehneet yhteistyötä kuntalaisten terveyttä koskevan datan aggregoinnissa ja hyödyntämisessä.
Avoin muotoilu Helsingissä
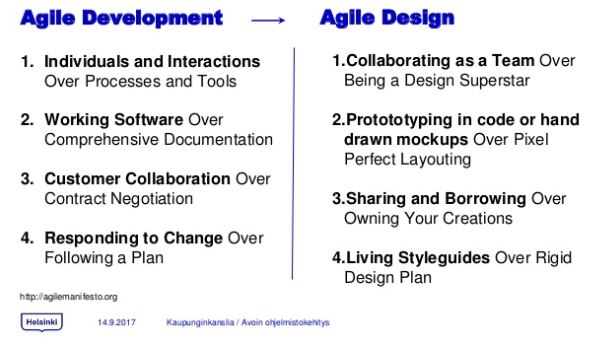
UX-asiantuntija Tero Tikkanen ja projektisuunnittelija Antti Pakarinen Helsingin kaupunginkansliasta kertoivat, miten avoin design huomioidaan Helsingin avoimessa ohjelmistokehityksessä. Tikkanen kertoo mm. esittelevänsä suunnitelmiaan jo keskeneräisinä – ketterässä kehityksessä designiakaan ei voi tehdä vanhalla vesiputousmallilla. Avoimessa designissa on myös hyvä jakaa prosessi ja eteneminen, käyttää avoimia kuvia, ikoneja ja fontteja sekä lisensoida oma työ avoimella lisenssillä.

Antti Pakarinen esitteli Helsingin uutta digipalveluopasta, joka auttaa kaupungin organisaatiota ja sen yhteistyökumppaneita, kuten yrityksiä ja muita kehittäjiä, noudattamaan yhteisiä periaatteita ja käyttämään sopivia työkaluja suunniteltaessa ja rakennettaessa kaupungin digitaalisia palveluita. Oppaassa on ohjeita niin käyttökokemuksesta kuin palvelujen ulkoasustakin. Lisäksi sieltä voi lukea käytännön esimerkkejä, digitarinoita, kaupungin uudelleenmuotoilluista palveluista, kuten ulkoliikuntakartasta ja huonevarausjärjestelmästä.

Kohti avoimempaa designia
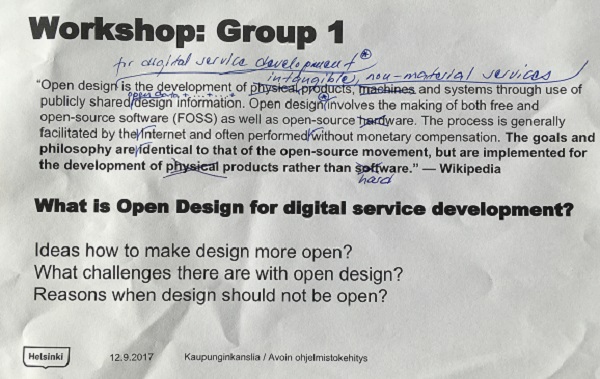
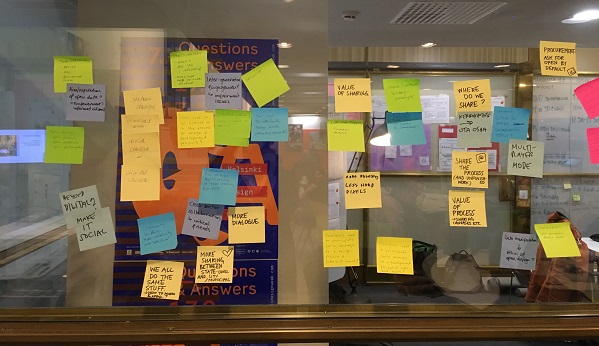
Avokonttorin loppupuolella osallistujat pohtivat uutta määritelmää avoimelle designille sekä listasivat sähköisissä palveluissa vastaan tulleita huonoja design-esimerkkejä.

Avoimen designin uudelleenmäärittelyn pohjana oli Wikipedian määritelmä, jossa puhutaan vain fyysisistä esineistä. Vaan miten määritelmää tulisi muuttaa, jotta se kattaisi myös digitaalisten palvelujen avoimen designin? Mitä asioita määritelmässä tulisi huomioida? Työpajaan osallistuneiden post-it-lapuille kirjoittamia ajatuksia voi niputtaa muutamiin ryhmiin. Keskeisiksi asioiksi nostettiin mm. läpinäkyvyys, osallistuminen, avoimet prosessit ja jakaminen. Myös käyttäjien kuuleminen sekä dialogi prosessin aikana koettiin tärkeäksi.

Termistön määrittelyn lisäksi osallistujat listasivat esimerkkejä ei-niin-onnistuneesta designista – millaiset käyttöliittymäratkaisut ovat vaikeita ja mitkä asiat ärsyttävät verkkopalveluissa. Erilaisia huomioita niin yleisellä kuin tiettyyn palveluun kohdistuvalla tasolla tuli toiminnallisuuksien, ulkoasun sekä sisällön osalta. Häiritseviksi koettiin samojen tietojen täyttäminen monesti, verkkosivujen cookie-kysymys, mobiilissa toimimattomuus, istuntojen vanheneminen sekä kännykkäsovellusten kysymät turhat oikeudet, kuten kameran käyttö. Ulkoasun suhteen häiritseviksi koettiin sekavat rakenteet, käyttöliittymän liikkuvat elementit, paperilomakkeiden suora “digitoiminen” sekä käsittämättömät ikonit. Yhteenvedonomaisesti palautteena julkiselle sektorille eräs osallistuja totesi “design the web like everybody else”.
Datan jakelu kitkattomaksi
Esitysmateriaalit
- Tanja Lahti: Open design by utilizing open data and source
- Mikael Seppälä: Open by design
- Tero Tikkanen ja Antti Pakarinen: Helsinki open software development and design
- Rufus Pollock: Frictionless Data
- Frictionless data -video (1 minuutti)
- Frictionless data -video (6 minuuttia)
Illaan päätteeksi Open Knowledge -järjestön perustaja Rufus Pollock puhui aiheesta Frictionless Data ja digitaalinen vallankumous. Pollock vertasi datan analysoimista kakun leipomiseen – jos ryhtyisimme leipomishommin samoista lähtökohdista kuin nyt lähdetään data-analyysiin, päätyisimme kanalaan munia etsimään ja pellolle viljaa puimaan sen sijaan, että saamme raaka-aineet kätevästi kerralla kaupasta ja voimme keskittyä herkullisen lopputuloksen tuottamiseen.
Pollock ehdottaa, että datan hyödyntämistä voisi nopeuttaa ja helpottaa tarjoamalla dataa datapaketteina, jotka sisältävät paitsi itse CSV-muotoisen datan, myös datan kuvailutiedot rakenteisessa muodossa. Datapaketeista on aiemminkin keskusteltu HRI:n sivuilla ja sellaisen tekemistä on kertaalleen kokeiltukin. 6Aikassa on suunnitelmissa pilotoida yhteneväisessä muodossa olevia datapaketteja yhden tai muutaman datasetin osalta.
Antti Pakarinen ja Tero Tikkanen ovat tilaisuuden jälkeen tyytyväisiä. “Oli hienoa, että saimme tuoda Helsinki Loves Developers -tapaamisen Helsinki Design Weekille. Kehittäjien ja muotoilijoiden yhteistyötä ei voi korostaa tarpeeksi. Toivottavasti onnistuimme lisäämään ymmärrystä puolin ja toisin”, toteaa Tikkanen.

Vastaa